ブログどころかパソコン初心者、機械音痴の私。
自分のブログを見ると、なんかごちゃごちゃしているのよね。
スッキリ化計画を発動。
自分のできる範囲でカスタマイズを図っているところです。
スマートフォンでみると、記事のタイトルの文字が大きい
普段、ブログを見るときはスマートフォンです。
スマートフォンでみると、記事のタイトルが太字で大きく、私の名付けたタイトルが長いためか、圧迫感が強い。
このフォントサイズを何とかできないものか、試行錯誤。
インターネットでいろいろ探してみたけれど、CSSというのを変更するしかないらしい。
CSSってなに?
CSS(Cascading Style Sheets)カスケーディング・スタイル・シートとは、ウェブページのスタイルを指定するための言語のこと。
前回、記事の概要を表示してくれるメタディスクリプションを消すために、様々探して、外観→テーマエディターの「スタイルシート」にコピー&ペーストする方法を見つけました。

このスタイルシートに書いてある文字こそがCSS。
これを変更するとのこと。
ギョェ~
また怖ぇ~。
よく読んでみるとまたコピー&ペースト(貼り付け)でいいらしい。
ナニナニ?
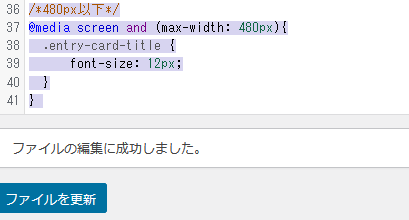
外観→テーマエディターのスタイルシートにコレ↓を貼ればいいのね。
フォントサイズはこの数字を変えてみて、調整すればいいのね。
/*480px以下*/
@media screen and (max-width: 480px){
.entry-card-title {
font-size: 16px;
}
それならば、何とか元に戻せるかもなので、やってみることに。

ファイルの編集に成功しました。
この文字に安堵して、さっそく画面を確認。
なんか少し見やすくなった。
成功したみたい。
コピーしてペースト(貼り付け)そして、数字を変えるだけなのに、手に汗かいてやってみました。
あまりの慌てっぷりに、開いていた自分のサイトを更新するのを忘れて、「変わっていない」と焦りまくる一面もありましたが、なんとかスマートフォンでも、見映えがよくなった感じがします。
ほんの少しだけ前へ
今日も少しだけ、前進しました。
ブログ初心者というかパソコン初心者というか機械音痴というかの私には、周りに直接聞ける人もいなく、インターネットだけが頼り。
そして、自分の理解度が低いために、わかる範囲で戻せる範囲でしかトライできない弱点があります。
大げさではなくて、本当に手に汗かいて震える思いで、自分のブログをカスタマイズ。
なんでそんなことまでするの?って思いますでしょ。
なんだか、普段書かせてもらっているブログが、いとおしくなってきたんです。
誰に見られなくてもいいのですが、自分のアウトプット用に始めたブログがきれいになっていくことで、自分の成長も感じることが出来るからかな、とも思います。
毎日カスタマイズに向き合うには、正直、精神が持たないので、気になった部分を少しずつ手直しして、少しでも見やすいブログに育てていきたいと思います。



