ブログどころか、パソコン初心者の私。
自分のブログをスマートフォンで確認すると…。
削除したはずの最初の画面が、まだ残っています。
クリックすると、NOT FOUNDってなっている。
なんで?
404エラーって何?
インターネットで検索すると、どうやら404エラーページというらしい。
404エラーページとは、今はもう削除されたページ(アドレス)にアクセスした際に表示されるエラーページのこと。
このブログはWORD PRESSで書いているのですが、単純に記事を削除しただけでは、ウェブ上に残ってしまうのですね。
Googleサーチコンソールで一時的に削除する
削除の方法は、Googleサーチコンソールで削除するとのことで、早速やってみました。
なお、この方法は、一時的に削除する方法です。
おっかなびっくりの私は、失敗しても元に戻せる方法でやってみました。
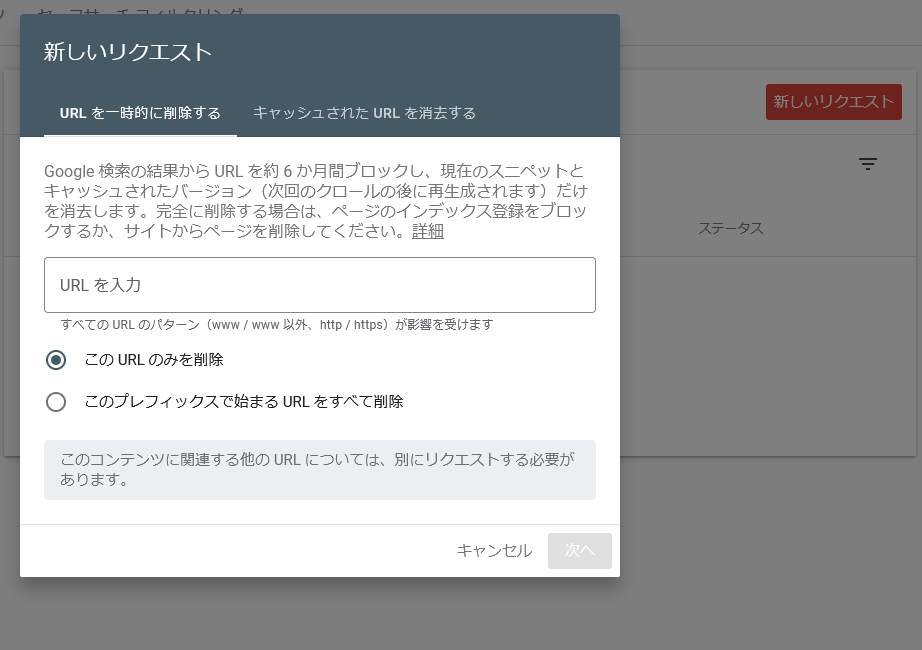
- サーチコンソールを開く
- メニューから削除を選択
- 新しいリクエストで削除したいページのURL入力
- このURLのみ削除にチェック

ステータスが、リクエストの処理中から削除済みになれば、完了です。
削除済みになったら、確認してみましょう。
おぉ~削除されている!
ほかにも何か出ているじゃない!
これでほんの少し、ブログが前に進んだかなと思っていたら、サーチコンソールで警告?!が出ているじゃないの!!
今度はナニよ~
AMP??
AMPってなに?
またまたインターネットで調べてみると、AMP(Accelerated Mobile Pages)というらしいです。
どうやら、携帯用のページを早くするという意味で、グーグルが力を入れているのだそう。
私のサーチコンソールによると、有効(警告あり)に3つの記事が該当しているとのこと。
ご丁寧に、推奨サイズより大きい画像を指定してくださいとあるので、該当する記事の画像を大きくすることにしました。
その後、検証を開始して数日待つことに。
合格通知来ました。
アイキャッチ画像は大きい方が見やすい
ネットサーフィンをしていると、アイキャッチ画像は大きい方がわかりました。
私は、cocoonという無料テーマを使用しているのですが、最適なアイキャッチ画像のサイズは1200×630pxなんだとか。
そういえば、300とか400とかザラにあったような…。
今後の記事からは、なるべく大きな画像を使用して、既存の記事はAMPで引っかかったものを中心に画像サイズを大きくすることにしました。
アイキャッチ画像が見切れる場合はどうするか
「Cocoon設定」→「全体」下の方にスクロールして「全体画像設定」の「Retinaディスプレイ」でON、OFF調整をします。
アイキャッチ画像をアップロードするときにONにして、アップロードし終わったらOFFにします。
ダメな場合は、アップロードをするときにOFFにして、アップロードし終わったらONにしてみます。
素敵な画像を残すために、少しでも写真の腕をあげてきれいな写真であふれるブログを目指したいです。



