ブログをはじめて3か月目。
ブログをパッと見た瞬間に見やすくしたいなと思いながら、いろいろな方々のブログを拝見させてもらっています。
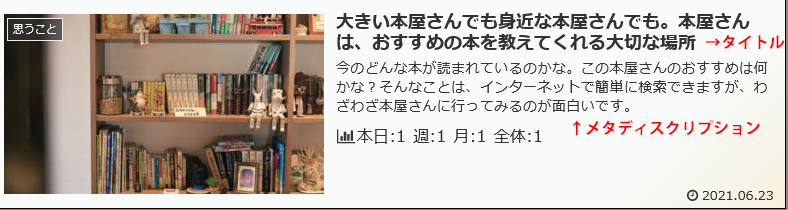
今回、自分のブログのトップページにあるこの↑画面
めちゃめちゃ見ずらい…。
なんか文字ばっかり。
なんで皆さん、そんなにすっきりしているの?
インターネットで探してみると、どうやら外観→ウィジェットから変更ができるらしいということがわかりました。
ウィジェットって?
まずは、言葉の確認からです。
ウィジェットとは、ホーム画面に表示するショートカットのこと。
これを整えると、一目で情報が確認できるというわけです。
上の画面では、写真のほかは、ごちゃごちゃ文字が書いてあって、情報が確認しずらい。
というわけで、何とか文字数を減らしてみようと思いました。
とりかかったのは、このタイトル下のメタディスクリプションと呼ばれるもの。

メタディスクリプションとは
メタディスクリプションとは、そのページの内容を要約したもの。
だいたいパソコン版だと120文字くらい、スマートフォン版だと50文字くらいが表示されるようです。
検索をかけたときに、概要を表示してくれるのはいいのだけど、自分のブログ内では、非表示にしてもいいかなと思い、思い切って消す方法を探してみました。
ブログのホーム画面からメタディスクリプションを非表示に
何なに?
PHPファイルを変更する??
プログラムを書き換えるってこと?
勇気ないよ~。
プログラム変更して、失敗したら、私お手上げ。
元に戻せない。
もっと簡単な方法な~い?
ということで、再検索。
コピー&ペーストだけでできるのね
ナニナニ?
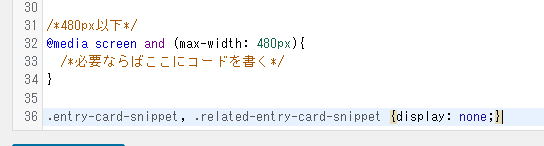
外観→テーマエディターの「スタイルシート」にコピー&ペースト(貼り付け)する方法があるのね。
ペーストする情報は、コレ。
.entry-card-snippet, .related-entry-card-snippet {display: none;}
これなら、失敗しても元に戻せそう。
ということで、外観→テーマエディター。
「スタイルシート」ってやっぱりプログラムなのね。
でも、コピー&ペーストだけだから、やってみました。

もっと簡単な方法もあった
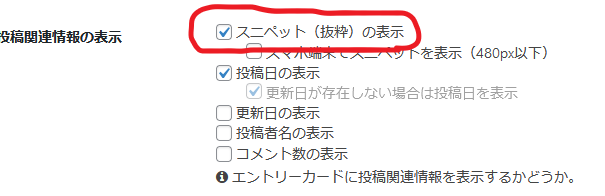
cocoonの方は、もっと簡単な方法がありました!
「Cocoon設定」→「インデックス」タブにある「スニペット(抜粋)の表示 」のチェックボックスを外すだけ!

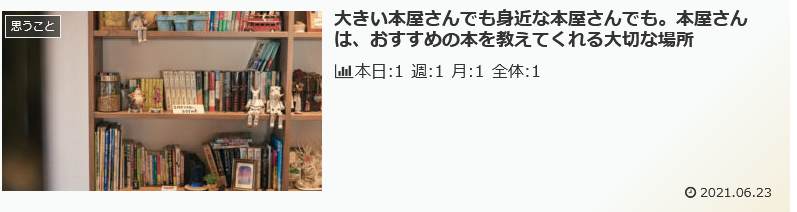
こんな感じになりました

おぉ~なんだかスッキリ。
メタディスクリプションがなくなるだけで、文字による圧迫感が消えました。
こうやって皆さんご自身のブログやホームページを育てているんですね。
改善点はたくさんあるとは思いますが、子育て同様、気長に自分らしいブログにしていきたいと思いました。
それにしても、コピー&ペーストだったり、チェックボックス外すだけとはいえ、超初心者にはドキドキもの。
ファイルの編集に成功しました。
という文字に胸をなでおろします。
このパソコンアレルギーというか機械音痴というか、触れているうちに少しずつ克服出来たらと思います。



